Google Fonts ist cool hat aber erhebliche Defizite um Fonts mit spezifischen Eigenschaften zu finden, z.B. Anzahl Gewichte oder italics ja/nein.
Offizielles Googlefont
- Der Typetester ist ok und stellt alle variablen zur Verfügung (bei MM Fonts)
- Der Code zum Embedding via Google ist einfach, solange man nicht auf privacy bedacht ist
- Die Übersichtsseite ist ok
- Die Filterkategorien scheinen eher knapp bemessen, vermutlich aus einer Zeit, wo nur 30 Fonts auf der Seite waren.
Wie wählt man eine Schrift aus?
Botschaft
Je nach gewählter Schrift kann eine Botschaft bedrohlich bis verspielt wirken. Serienkiller oder Heiratsantrag? Die Schrift machts.
Was ist die Botschaft, die eine Schrift aussendet?
- Seltene Erden abbauen kann bedrohlich sein. So würde es durch ein NGO dargestellt
- Wäre die Firma Teil von Wile E. Coyote and the Road Runner, würde es wohl so verspielt wie Zeile 3 aussehen.
- Die Firma selber würde wohl eine schlichte, seriöse Schrift wählen, um zu unstreichen, dass man Geld verdient
Features
Soll eine Schrift nicht nur für ein Logo verwendet werden, stellen sich noch weitere Fragen. Was ist der Umfang, den eine Schrift bietet?
- Welche Schnitte hat die Schrift?
- Gibt es Italics?
- Welche Zeichen werden unterstützt?
- Hat die Schrift variable Achsen?
Google Fonts: The Good…
- Viele Schriften
- Garantierte Schriftlizen (OFL, Ubuntu Font Licence, etc.)
- Language / Code Page transparent und suchbar
- Type Tester: Toll um die Features einer Font zu testen
- Einbinden der Schriften: Einfacher Download oder code snippet zum einbetten
…and the ugly
- Die Klassifizierung ist unzureichend
- Filterung nach anzahl Schnitten nicht möglich
- Filterung nach variablen Achsen sagt nur ob es eine variable Achse gibt, nicht welche
- Embed code geht immer zu google static, wenn man die Schriften selber hosten will (insb. wegen Privacy), muss fast alles von Hand konfigurieren.
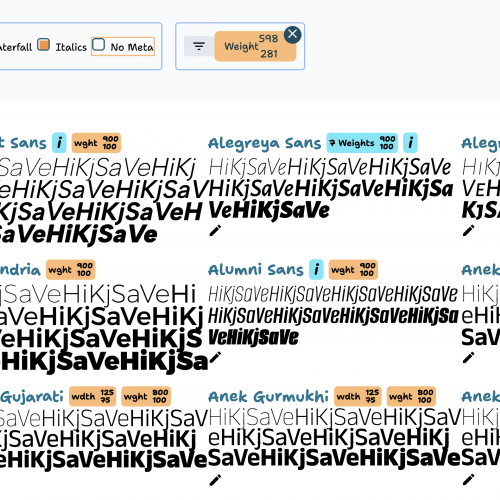
Project: Better Google Fonts (Working Title)
- Eine detailierte Klassifizierung wie Identifont
- Die Meta-Infos über Achsen und Gewichte sind verfügbar, man muss sie nur als Filter verwenden
- Direkte Vorschau in der Übersicht über alle Schnitte der Schrift
Base tech stack
Ziel ist eine Applikation, die keinen Server benötigt. Das ermöglicht einfacheres Hosting und weniger Abhängigkeiten. Um das GUI umzusetzen, wird es sicherlich ein SPA-Framework benötigen. Um die Schrift zu komprimieren können offline auch Python-Scripts verwendet werden.
Umsetzung

Die Applikation ist funktionsfähig und auch auf github pages gehosted: https://akkurat.github.io/bettergooglefonts/